Mesilla de noche ajustable con ruedas Vaunn (uso en hospitales y hogares), color marrón nogal
Mesilla de noche ajustable con ruedas Vaunn (uso en hospitales y hogares), color marrón nogal
No se pudo cargar la disponibilidad de retiro
PRESUPUESTO
Nombre de la marca : YQXH
Origen : China continental
Tipo : Muebles de sala de estar
Apariencia : Estilo moderno
Estilo : Nostalgia retro / Muebles antiguos
Uso específico : Mesa de café
Uso general : muebles para el hogar
Mesilla de noche ajustable con ruedas Vaunn (uso en hospitales y hogares), color marrón nogal
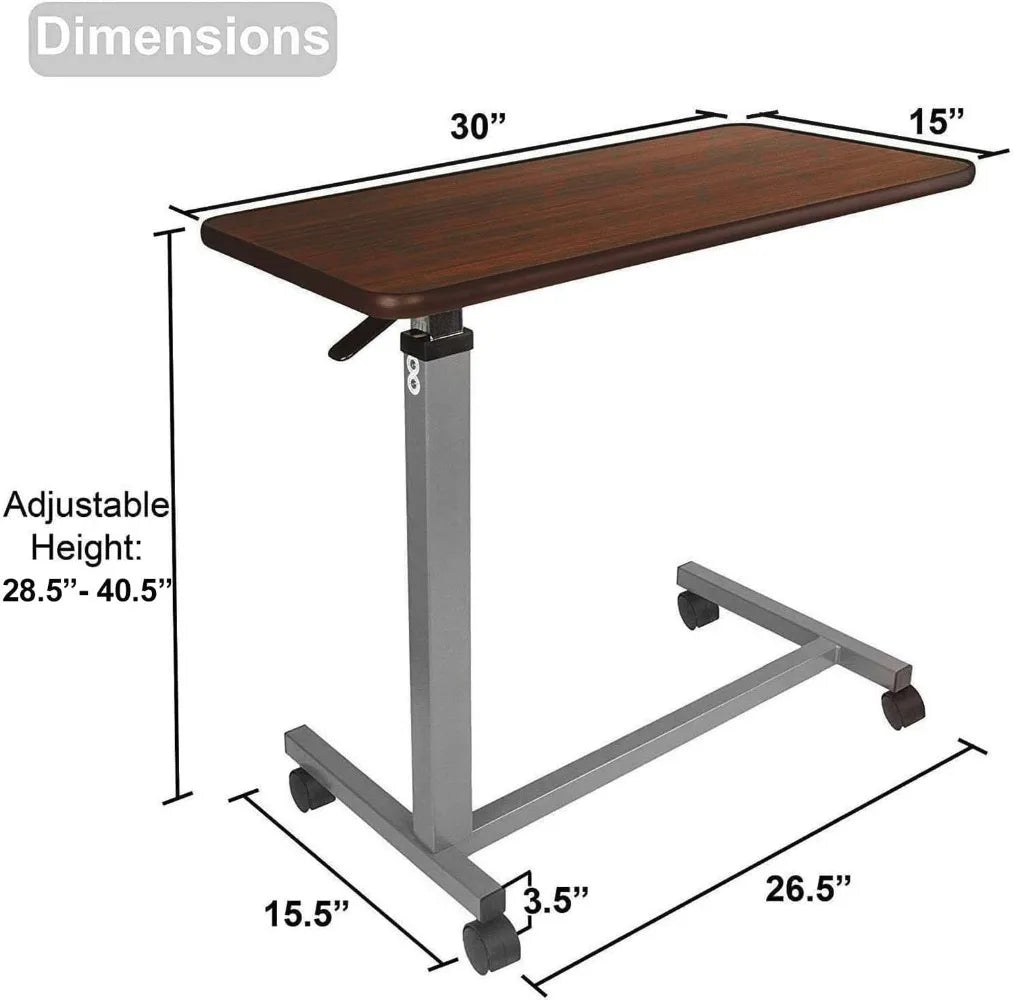
Dimensiones del producto |
30" de profundidad x 15" de ancho x 40,5" de alto |
Color |
Marrón nogal |
Marca |
Vaunn |
Diseño de mesa |
Mesa con bandeja |
Estilo |
Tradicional |
Acerca de este artículo
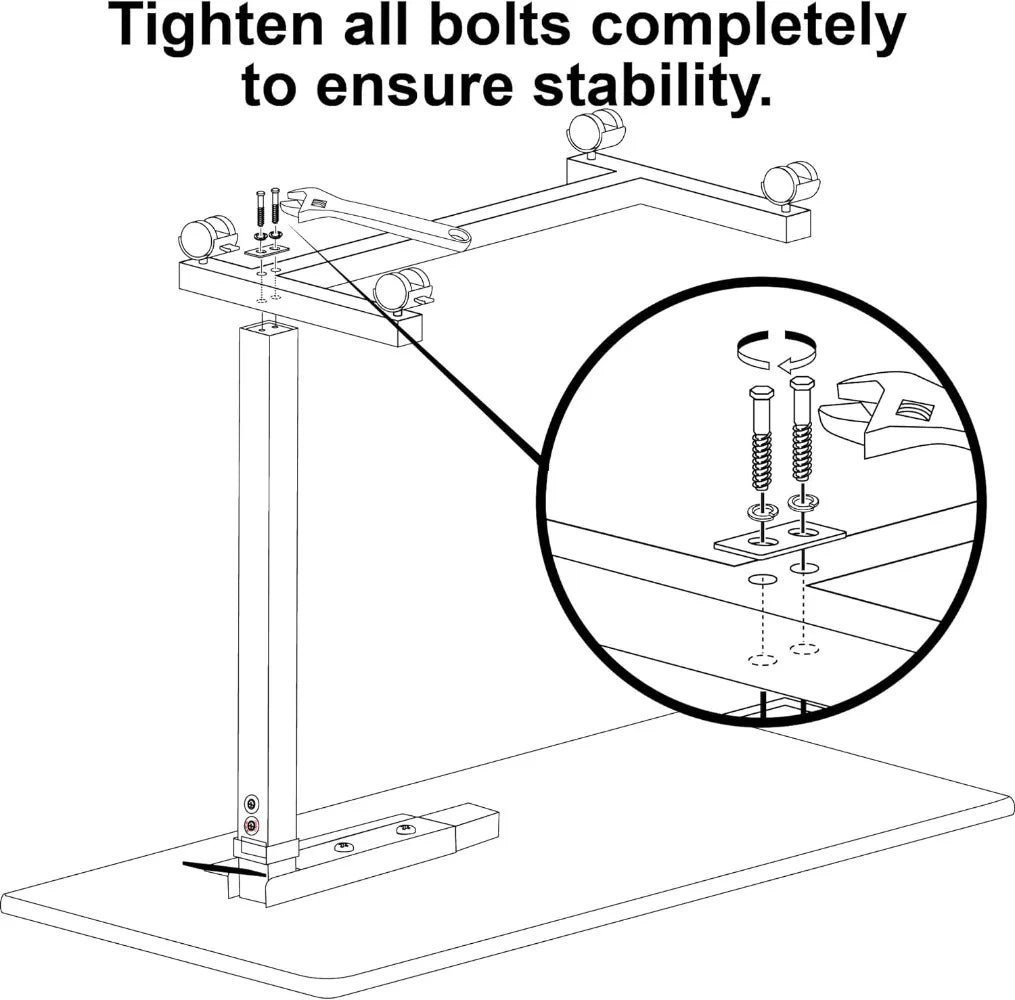
MESA DE CAMA MULTIUSOS: ayuda a las personas discapacitadas y a cualquier persona con limitaciones físicas o lesiones a realizar sus tareas diarias (por ejemplo, comer, leer, trabajar) sin tener que levantarse de la cama. Requiere ensamblaje.
AJUSTE DE ALTURA INFINITO y ACABADO PREMIUM: un ligero toque hacia arriba de la manija de bloqueo con resorte permite bajar y subir la mesa de cama a cualquier altura entre 28,5" y 40,5". Tapa laminada con veta de madera de nogal con diseño de borde moldeado en T montado al ras.
-
DURABILIDAD Y CONFIABILIDAD MEJORADAS: Construcción de acero tubular soldado de calibre grueso, cromado (no plateado) sobre una base estilo H con ruedas giratorias de 2". Proporciona estabilidad duradera y una movilidad más fácil. Se puede bajar para usar como mesa para silla de ruedas.
ALTAMENTE RECOMENDADO POR LOS MÉDICOS: mesa de cama de mayor venta en hospitales y clínicas.
DIMENSIONES: 30" (largo) x 15" (ancho) x 28,5"-40,5" (alto); Dimensiones de la base: 26,5" (largo) x 15,5" (ancho); Dimensiones de la mesa: 30" (largo) x 15" (profundidad) x 1" (alto)







posición: relativa;
}
.aplus-v2 .apm-marca-historia-carrusel-heroe-contenedor,
.aplus-v2 .apm-marca-historia-carrusel-heroe-contenedor > div {
posición: absoluta;
ancho: 100%;
}/*
Asegurarse de que el carrusel ocupe sólo el espacio que necesita.
Es necesario volver a configurar los tamaños en los elementos posicionados absolutamente para que puedan ocupar espacio.
*/
.aplus-v2 .apm-contenedor-de-carrusel-de-historias-de-marca,
.aplus-v2 .apm-marca-historia-carrusel-heroe-contenedor {
altura: 625px;
ancho: 100%;
ancho máximo: 1464px;
margen izquierdo: auto;
margen derecho: auto;
desbordamiento: oculto;
}
/*
Esto centra el carrusel verticalmente en la parte superior del contenedor de la imagen principal y después del área del logotipo (125 px).
Margen superior = (altura del héroe - altura de la tarjeta - altura del área del logotipo) / 2 + altura del área del logotipo
*/
.aplus-v2 .apm-marca-historia-carrusel .a-carrusel-fila-interior{
margen superior: 149px;
}
/*
Las tarjetas deben tener un ancho establecido, de lo contrario, el valor predeterminado es 50 px aproximadamente.
Todas las tarjetas deben tener el mismo ancho. El carrusel se redimensionará automáticamente para que todas las tarjetas ocupen el ancho de la tarjeta más grande.
El margen izquierdo es para dejar un espacio entre cada tarjeta.
*/
.aplus-v2 .apm-marca-historia-carrusel .a-carrusel-tarjeta {
ancho: 362px;
margen izquierdo: 30px !importante;
}
/* dar estilo a los botones de navegación para que sean más altos, estén alineados con los lados y tengan un fondo blanco limpio */
.aplus-v2 .apm-marca-historia-carrusel .a-carrusel-col.a-carrusel-izquierda,
.aplus-v2 .apm-carrusel-de-historias-de-marca .a-carrusel-col.a-carrusel-derecha {
relleno: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
borde: ninguno;
margen: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
fondo: #fff;
relleno: 20px 6px;
}
.aplus-v2 .apm-carrusel-de-historias-de-marca .a-carrusel-col.a-carrusel-izquierda .a-botón-imagen .a-botón-interior {
radio del borde: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
radio del borde: 4px 0px 0px 4px;
}
Compartir