Table de chevet réglable Vaunn avec roulettes (usage hospitalier et domestique), noyer brun
Table de chevet réglable Vaunn avec roulettes (usage hospitalier et domestique), noyer brun
Impossible de charger la disponibilité du service de retrait
CARACTÉRISTIQUES
Nom de marque : YQXH
Origine : Chine continentale
Type : Meubles de salon
Apparence : Style moderne
Style : Rétro nostalgie / Meubles anciens
Utilisation spécifique : Table basse
Utilisation générale : Mobilier de maison
Table de chevet réglable Vaunn avec roulettes (usage hospitalier et domestique), noyer brun
Dimensions du produit |
30"P x 15"L x 40,5"H |
Couleur |
Brun Noyer |
Marque |
Vaunn |
Conception de table |
Table à plateau |
Style |
Traditionnel |
À propos de cet article
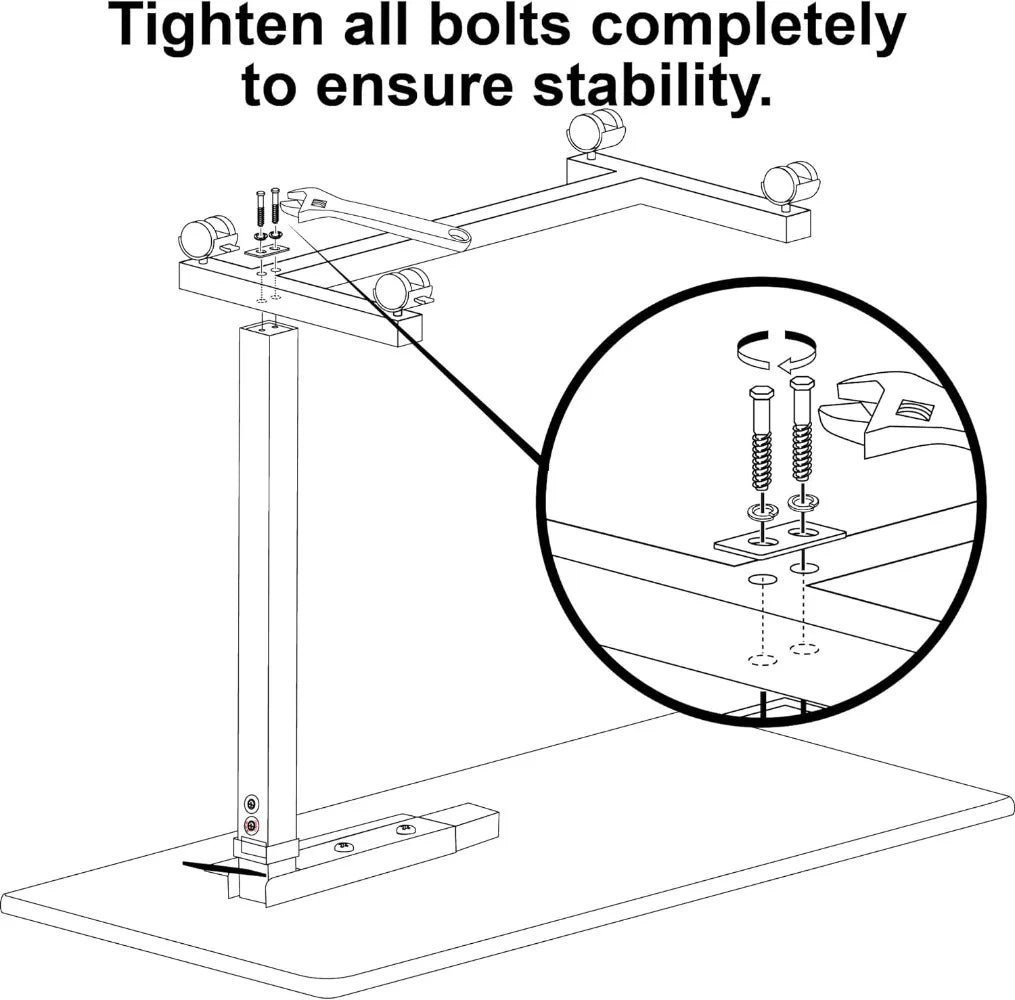
TABLE DE LIT POLYVALENTE - Aide les personnes handicapées et toute personne ayant des limitations physiques ou des blessures à accomplir leurs tâches quotidiennes (par exemple, manger, lire, travailler) sans avoir à sortir du lit. Assemblage requis.
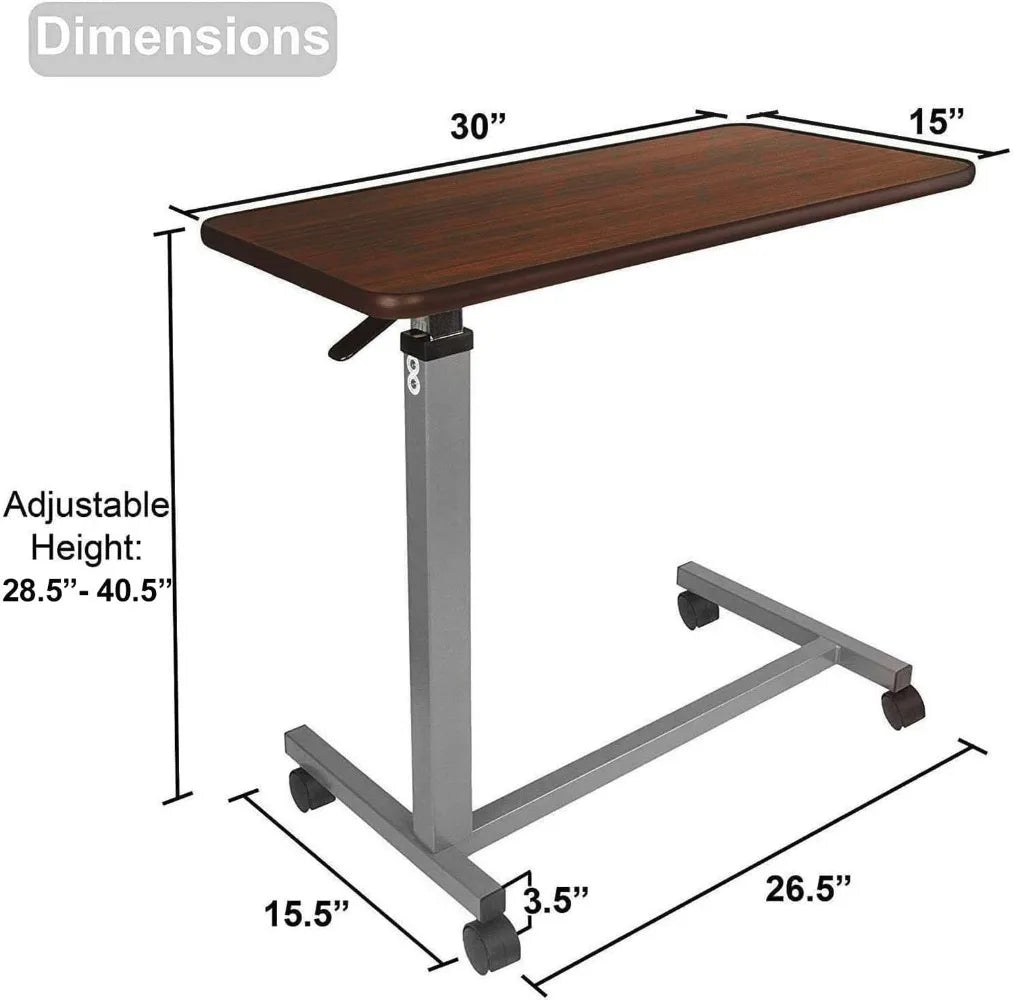
RÉGLAGE DE LA HAUTEUR INFINI ET FINITION DE QUALITÉ SUPÉRIEURE - Une légère pression vers le haut de la poignée de verrouillage à ressort permet d'abaisser et de relever la table de lit à n'importe quelle hauteur entre 28,5" et 40,5". Plateau stratifié en grain de bois de noyer avec bord moulé en T encastré.
-
DURABILITÉ ET FIABILITÉ AMÉLIORÉES – Construction tubulaire en ACIER soudé chromé épais (et non argenté) sur une base en H avec roulettes pivotantes de 2 po. Offre une stabilité durable et une mobilité plus facile. Peut être abaissée pour être utilisée comme table pour fauteuil roulant.
FORTEMENT RECOMMANDÉ PAR LES MÉDECINS - Table de lit la plus vendue dans les hôpitaux et les cliniques.
DIMENSIONS – 30" (L) x 15" (L) x 28,5"-40,5" (H) ; Dimensions de la base : 26,5" (L) x 15,5" (L) ; Dimensions du plateau de table : 30" (L) x 15" (P) x 1" (H)







position : relative ;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position : absolue ;
largeur : 100 % ;
}/*
S'assurer que le carrousel ne prend que l'espace dont il a besoin.
Les tailles doivent être à nouveau définies sur les éléments positionnés de manière absolue afin qu'ils puissent occuper de l'espace.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
hauteur : 625px ;
largeur : 100 % ;
largeur maximale : 1 464 px ;
marge gauche : auto ;
marge droite : auto ;
débordement : caché ;
}
/*
Cela centre le carrousel verticalement au-dessus du conteneur d'image du héros et après la zone du logo (125 px).
Marge supérieure = (hauteur du héros - hauteur de la carte - hauteur de la zone du logo) / 2 + hauteur de la zone du logo
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
marge supérieure : 149 px ;
}
/*
Les cartes doivent avoir une largeur définie, sinon elles sont par défaut de 50 px environ.
Toutes les cartes doivent avoir la même largeur. Le carrousel se redimensionnera de lui-même pour que toutes les cartes prennent la largeur de la plus grande carte.
La marge de gauche sert à laisser un espace entre chaque carte.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
largeur : 362px ;
marge gauche : 30px !important;
}
/* styliser les boutons de navigation afin qu'ils soient plus hauts, alignés avec les côtés et aient un arrière-plan blanc propre */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-gauche,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-droite {
rembourrage : 0 px ;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-gauche .a-bouton-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-droite .a-button-image {
bordure : aucune ;
marge: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-gauche .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-droite .a-bouton-image .a-bouton-intérieur {
arrière-plan : #fff ;
rembourrage : 20 px 6 px ;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-gauche .a-button-image .a-button-inner {
rayon de la bordure : 0 px 4 px 4 px 0 px ;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-droite .a-bouton-image .a-bouton-intérieur {
rayon de la bordure : 4 px 0 px 0 px 4 px ;
}
Partager