Vaunn Adjustable Overbed Bedside Table With Wheels (Hospital and Home Use), Walnut Brown
Vaunn Adjustable Overbed Bedside Table With Wheels (Hospital and Home Use), Walnut Brown
Couldn't load pickup availability
SPECIFICATIONS
Brand Name: YQXH
Origin: Mainland China
Type: Living Room Furniture
Appearance: Modern Style
Style: Retro nostalgia / Old Furniture
Specific Use: Coffee Table
General Use: Home Furniture
Vaunn Adjustable Overbed Bedside Table With Wheels (Hospital and Home Use), Walnut Brown
Product Dimensions |
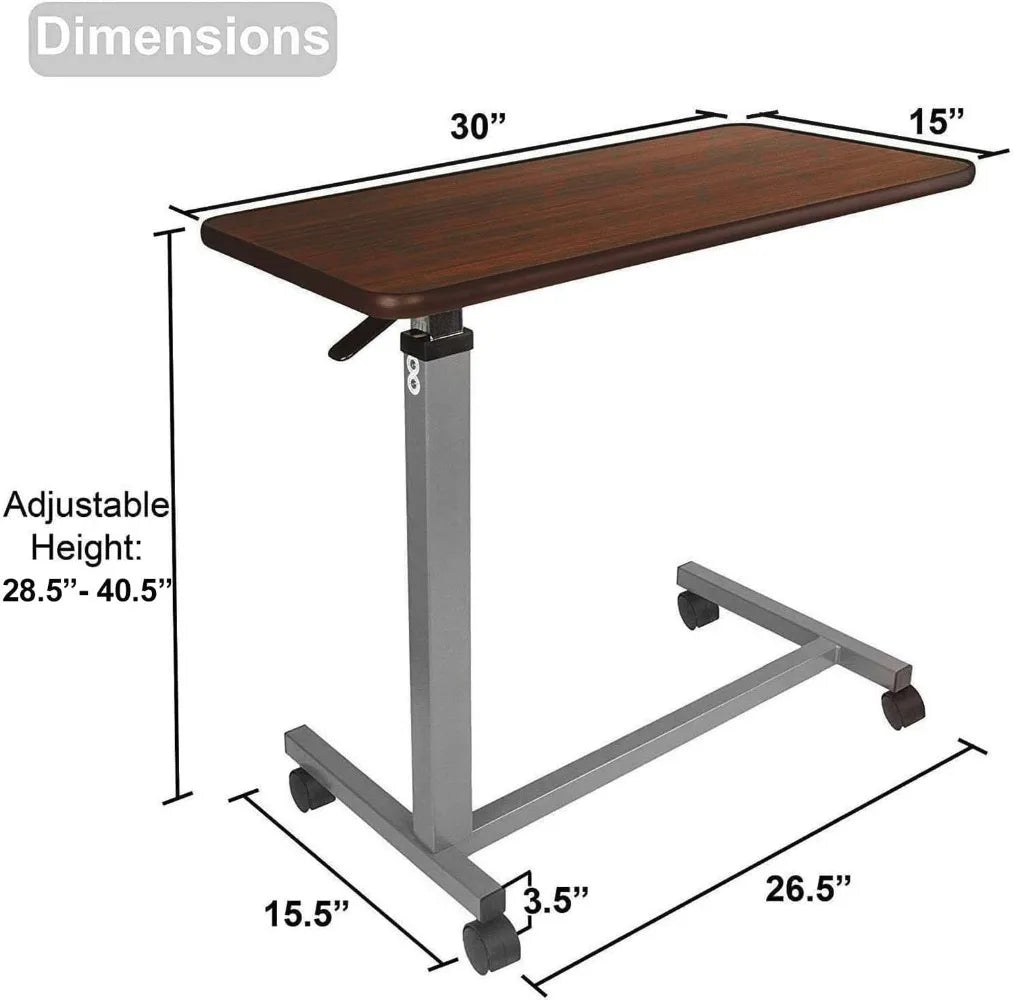
30"D x 15"W x 40.5"H |
Color |
Walnut Brown |
Brand |
Vaunn |
Table design |
Tray Table |
Style |
Traditional |
About this item
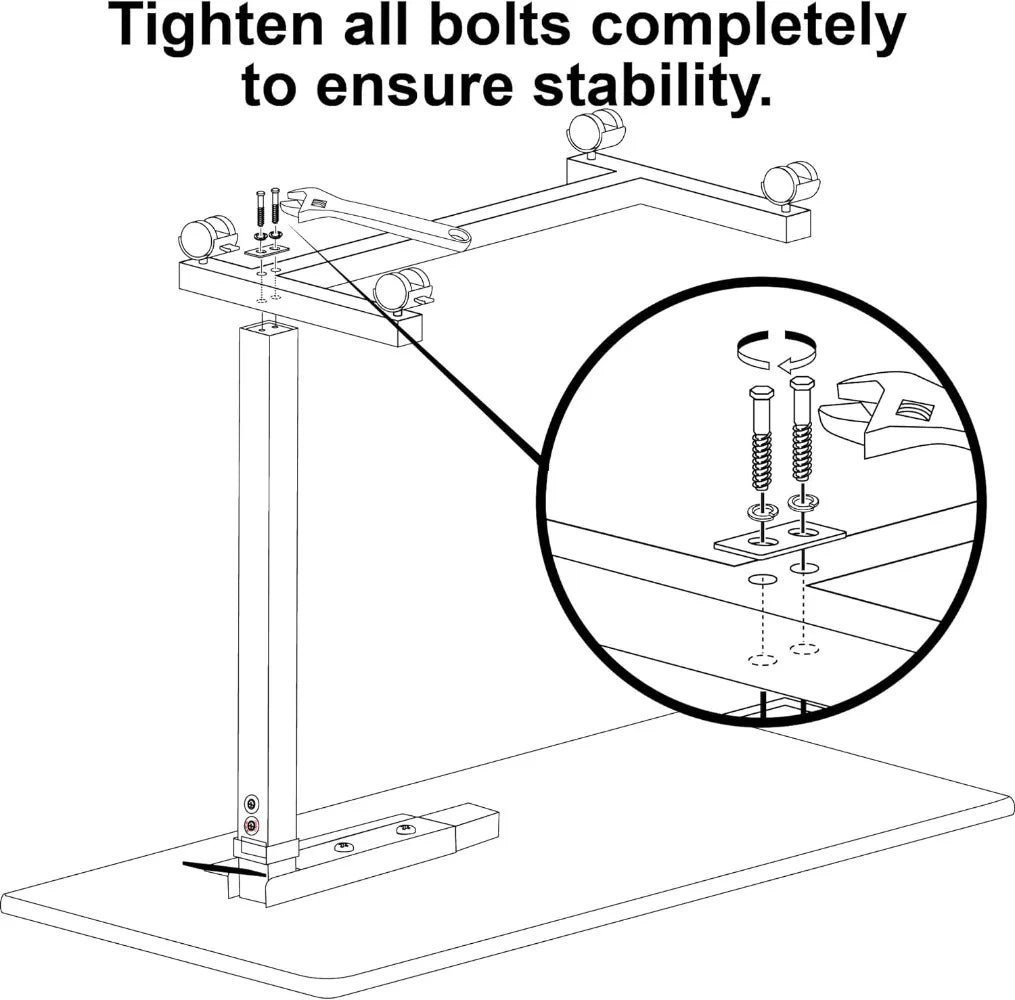
MULTIPURPOSE OVERBED TABLE - Helps disabled individuals and anyone with physical limitations or injuries perform their daily tasks (e.g. eating, reading, working) without having to get out of bed. Assembly required.
INFINITE HEIGHT ADJUSTMENT and PREMIUM FINISH - Light upward touch of spring-loaded locking handle allows the overbed table to be lowered and raised to any height between 28.5" – 40.5". Walnut wood-grained laminated top with flush-mounted T-molded edge design.
IMPROVED DURABILITY & RELIABILITY – Heavy-gauge, CHROME-plated (not silver-plated) welded tubular STEEL construction on an H-style base with 2" swivel casters. Provides lasting stability and easier mobility. Can be lowered for use as a wheelchair table.
HIGHLY RECOMMENDED BY DOCTORS - Top-selling Overbed table in Hospitals and Clinics.
DIMENSIONS – 30"(L) x 15"(W) x 28.5"-40.5" (H); Base Dimensions : 26.5" (L) x 15.5" (W); Tabletop Dimensions : 30" (L) x 15" (D) x 1" (H)







position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
Share